MYFLIX
FULLSTACK
CASE STUDY
Welcome to the case study of Myflix, a movie viewer project showcasing my abilities in both back-end and front-end development.
Let's Go!Overview
MyFlix is a web application developed using the MERN stack MongoDB, Express, React, and Node.js. It offers users access to information about movies, directors, and genres. Users can create an account, update their personal details, and curate a personalized list of favorite movies.
Purpose & Context
This is a personal project I created as part of my Full-Stack Web Development course at CareerFoundry. The objective was to develop skills in both front-end and back-end development, including creating databases, server-side APIs, and building the front end using React. Through this project, I aimed to gain holistic proficiency in full-stack application development.

Duration
Creating the client-side took about twice as long as creating the server-side. The back end was relatively easy and quick to implement while the front-end, React had a steeper learning curve.
Methodologies
- MERN stack
- RESTful API
- Bootstrap
- Postman
- Heroku
- Netlify
Credits
Tutor: Timothy Nyabongo
Mentor: Stephen Barungi
Coach: Theano Eirini Kakaziani
Server-Side Development
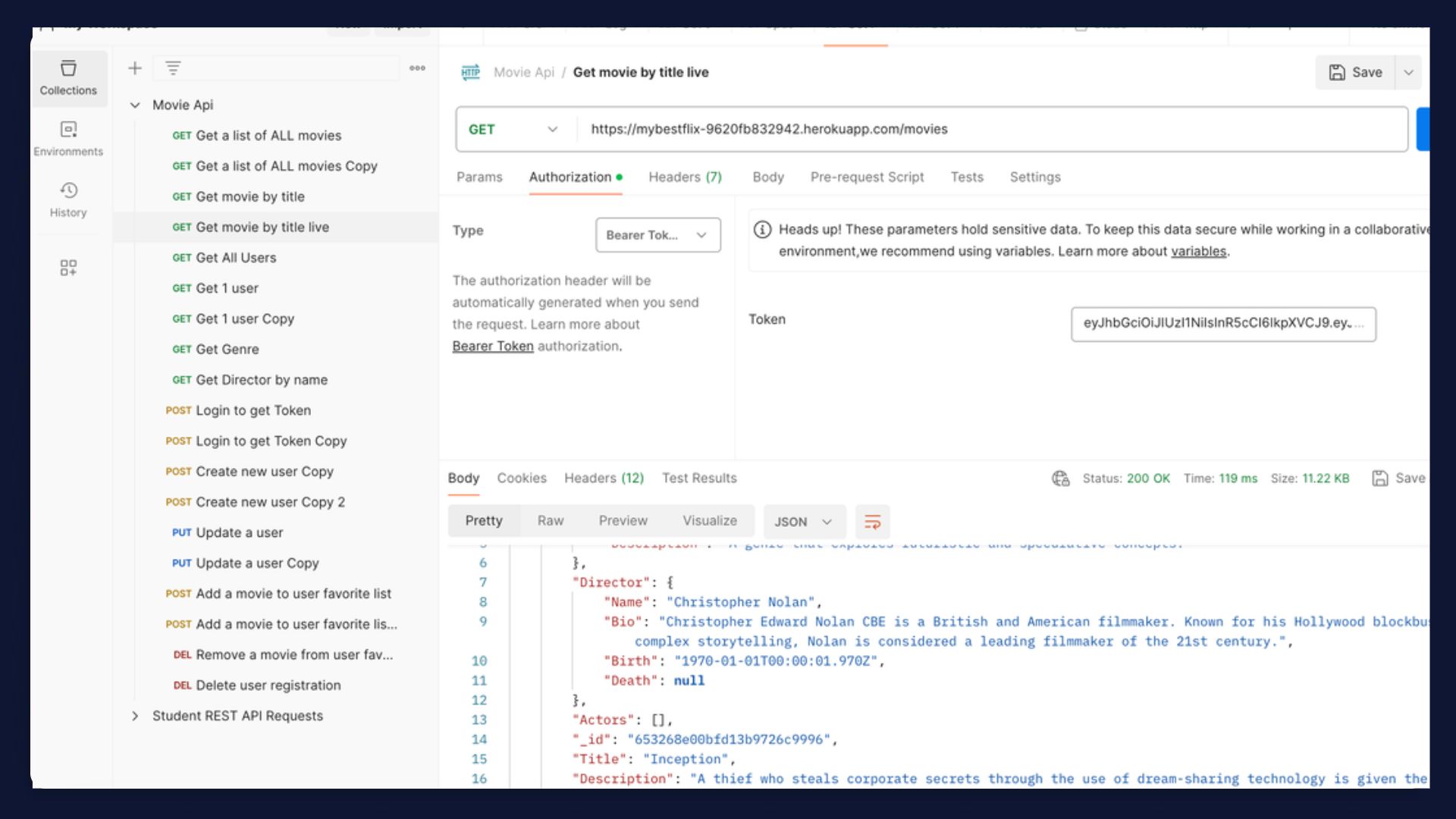
I set out to create a RESTful API using Node.js and Express, aiming to build an application that would interact well with a non-relational database, MongoDB. This API would handle basic CRUD operations, letting users retrieve and store data, with movie information provided in JSON format. You can see more details about the endpoints by clicking on the button below.
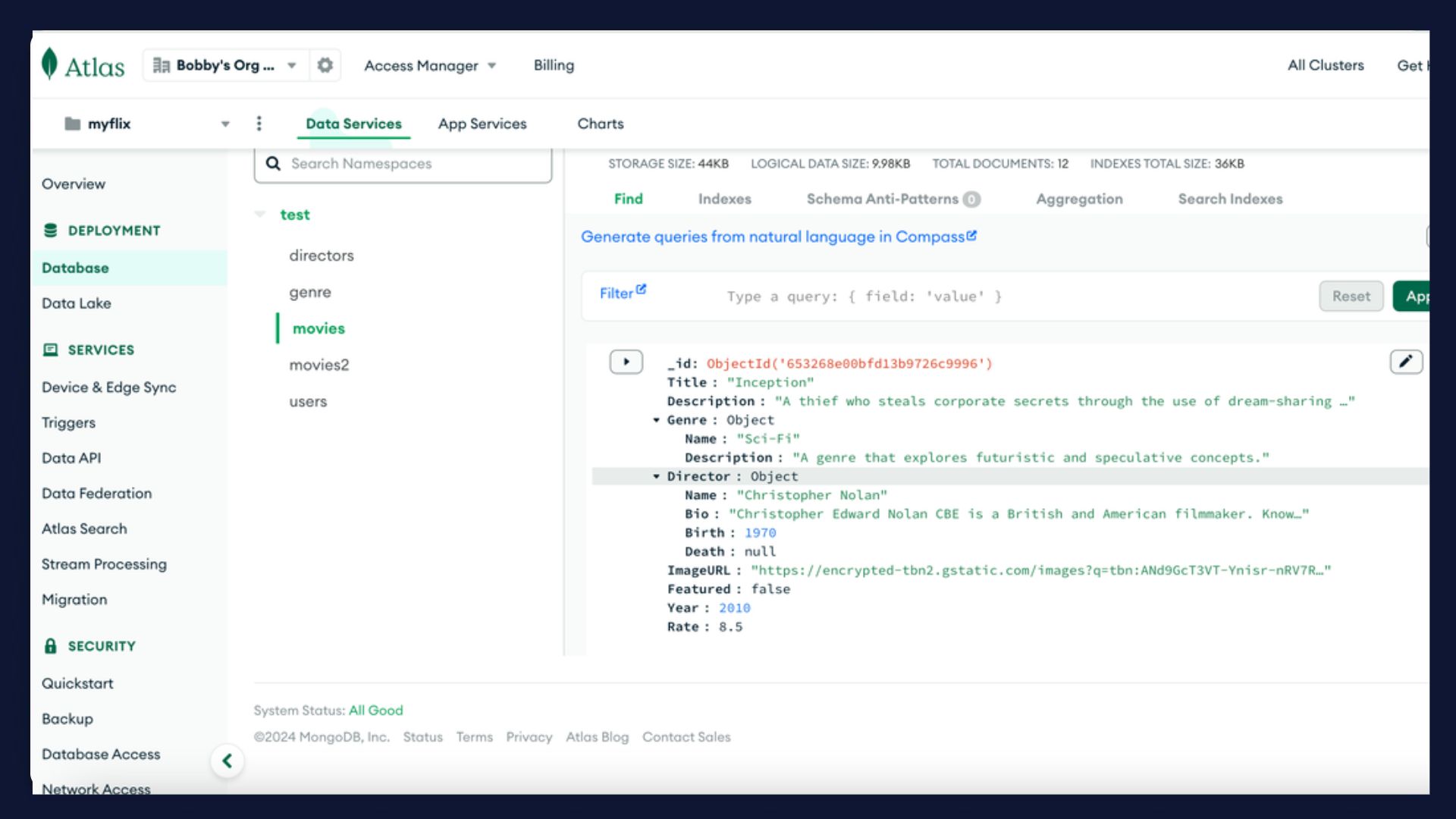
1. Choosing the Database
My first task was to decide whether to use a relational or non-relational database. I tested both PostgreSQL (a relational database) and MongoDB (a non-relational database). In the end, I chose MongoDB because of its flexible schema designs and ease of use.
2. Developing Business Logic
Next, I focused on the core functionality. I created models to keep my data consistently formatted and used Mongoose to interact with the database, which made managing and manipulating data much easier.
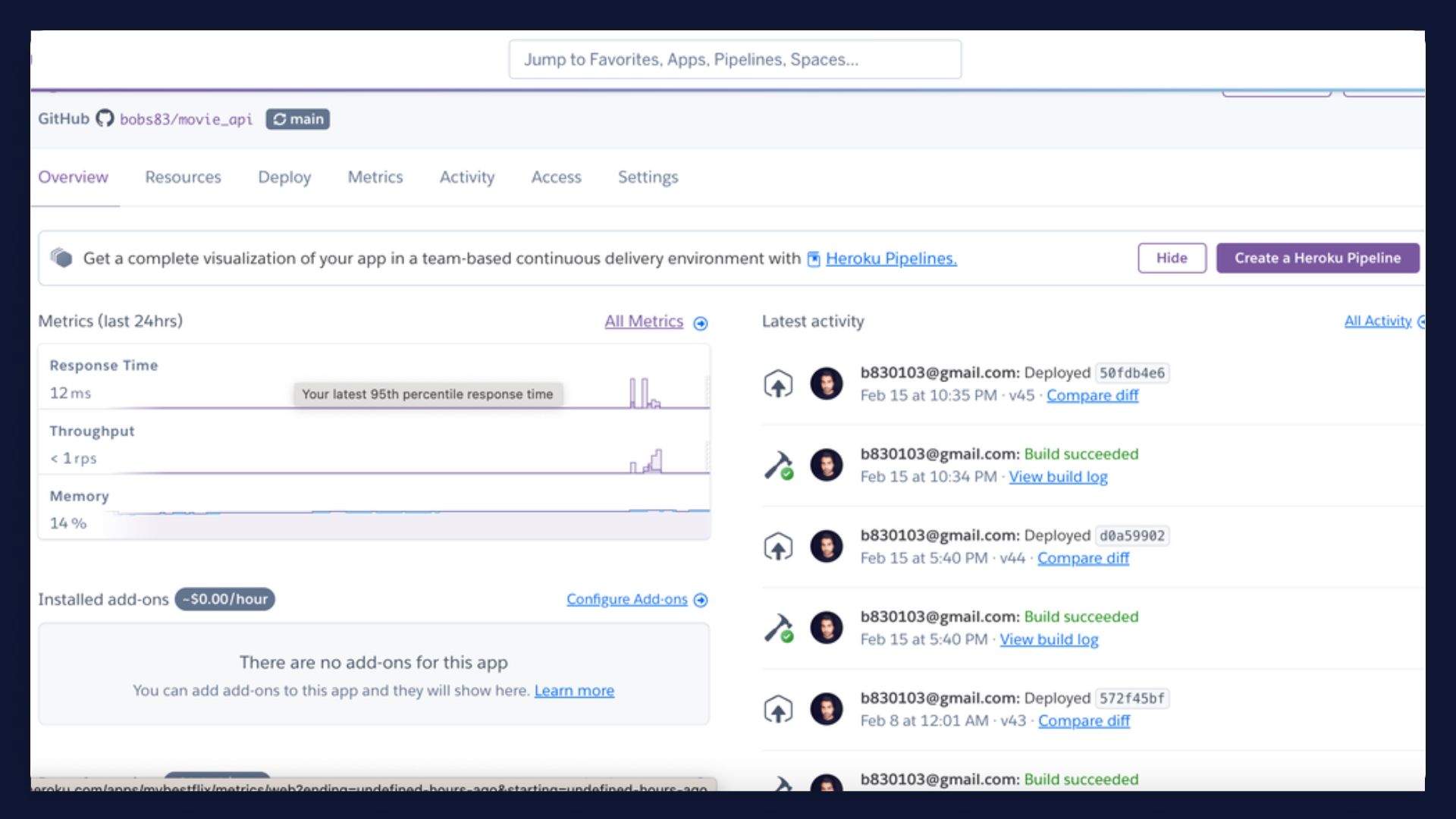
3. Deploying the Application
Once I had tested all endpoints using Postman, it was time to deploy the app. I used Heroku for deployment, ensuring it was accessible to users. For the database, I hosted it on MongoDB Atlas, which provided a reliable and easy implementation.
4. Implementing Security
I started with basic HTTP for login, then improved security using Passport for authentication and JWT (JSON Web Token) for session authorization. I set up CORS to handle cross-origin requests and used password hashing to protect user passwords.
Client-Side Development
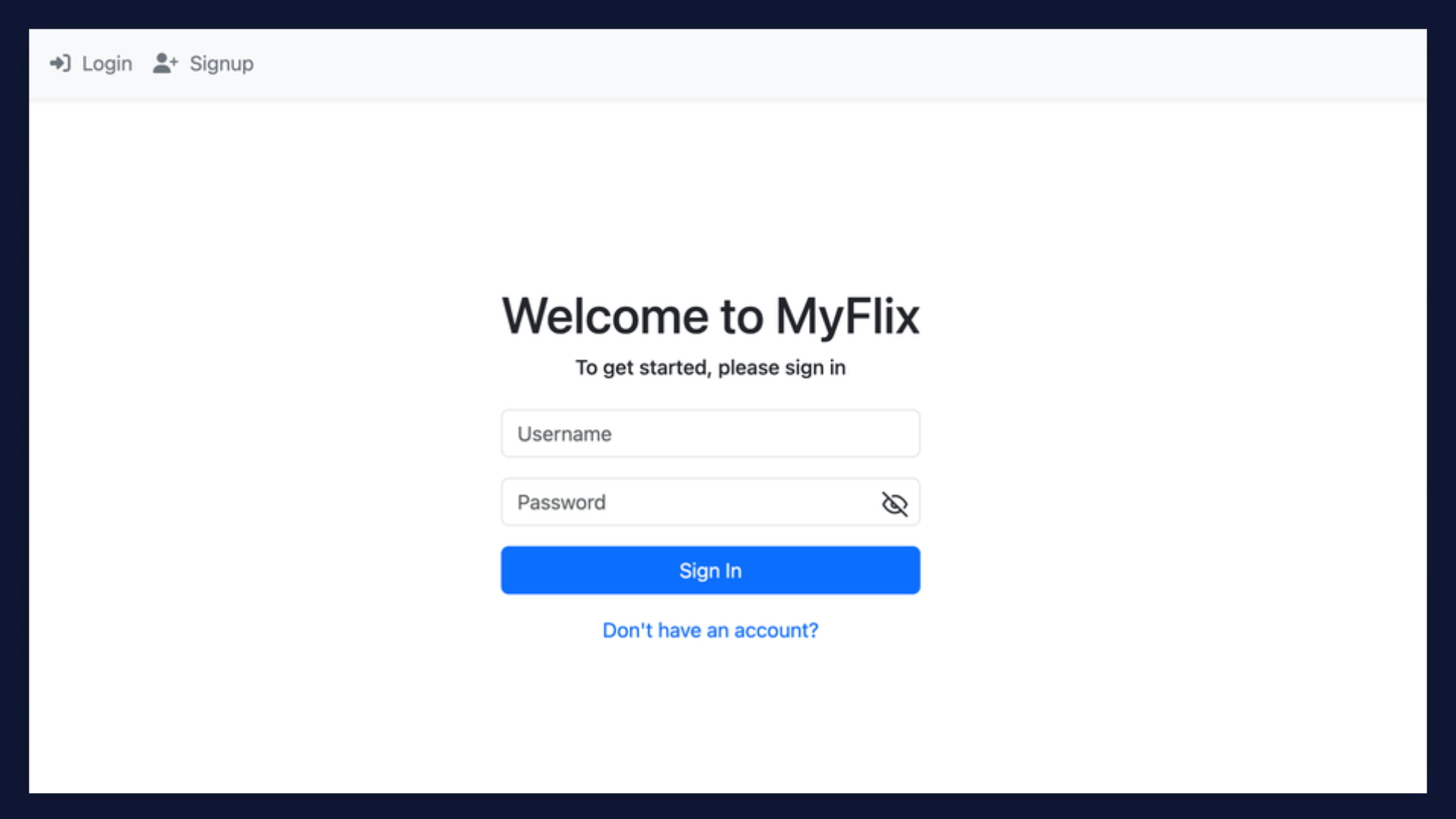
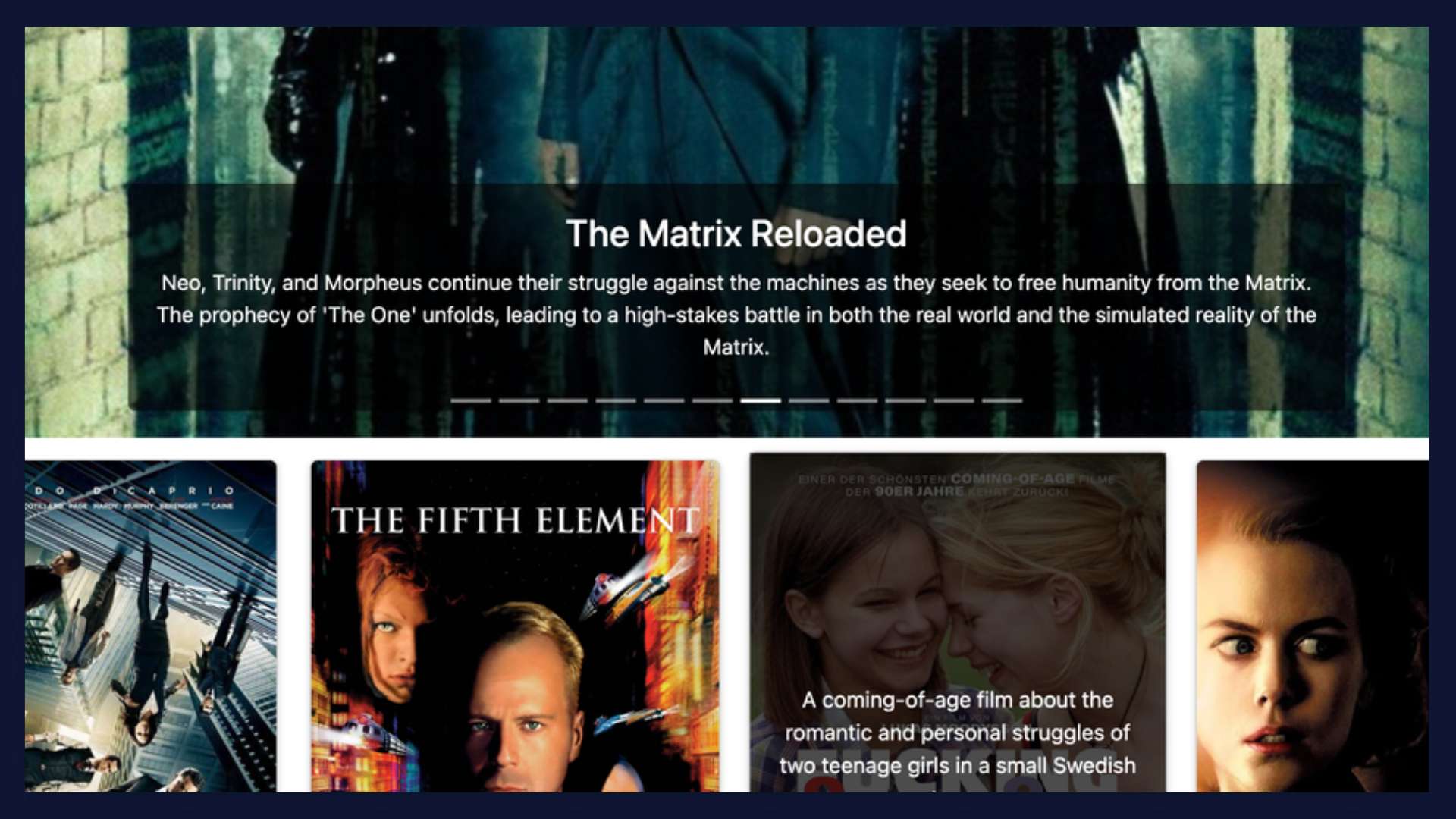
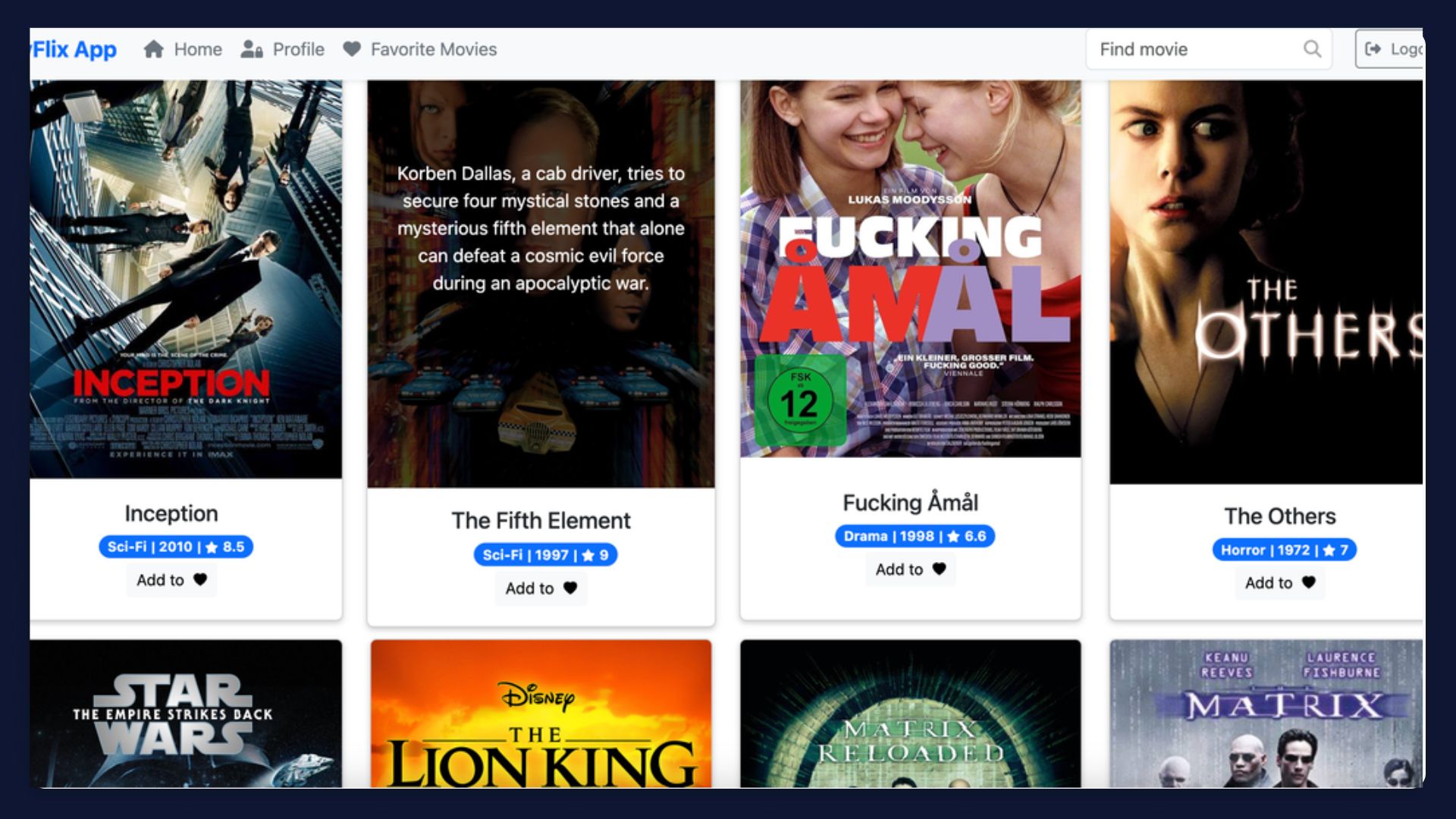
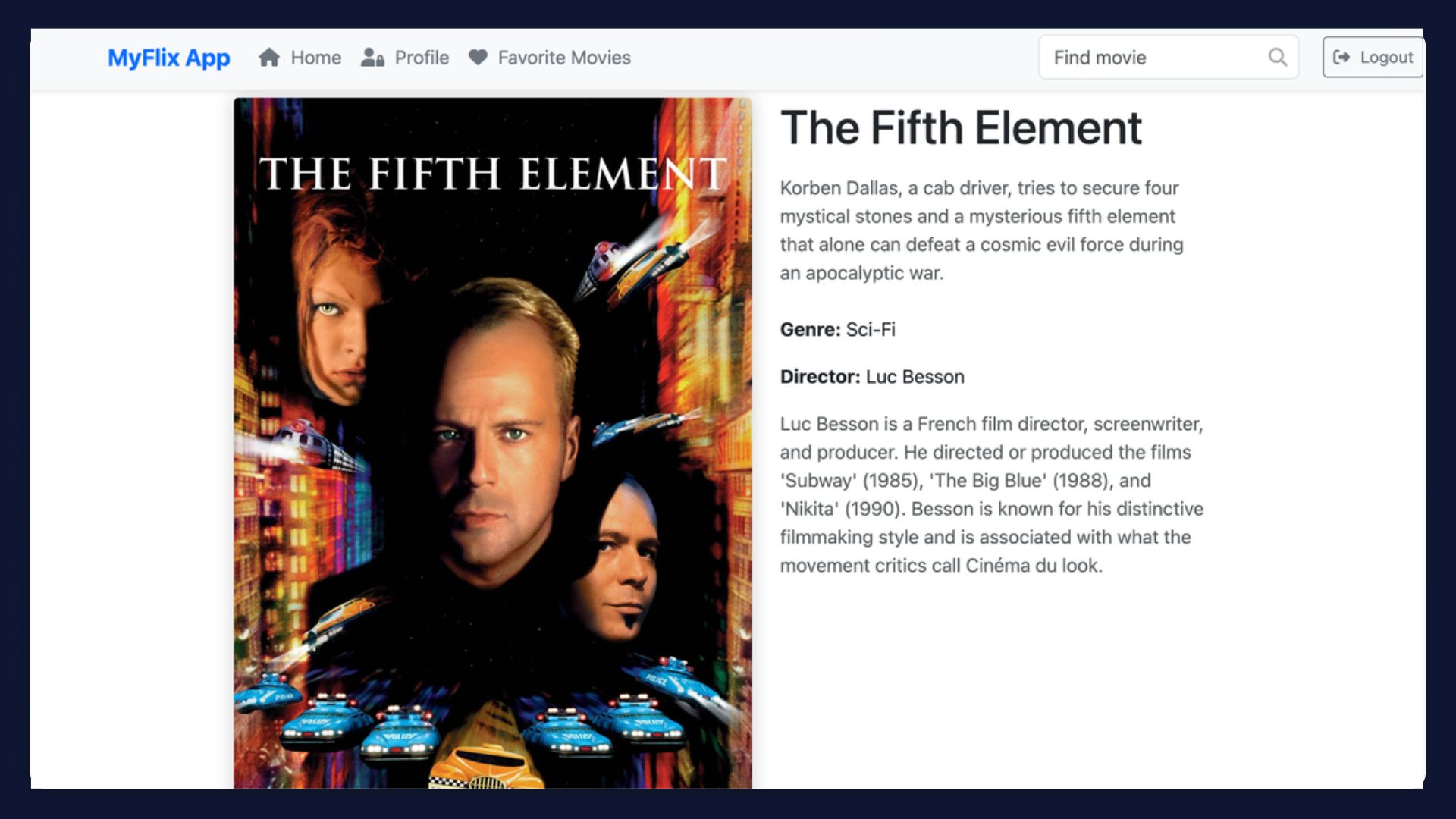
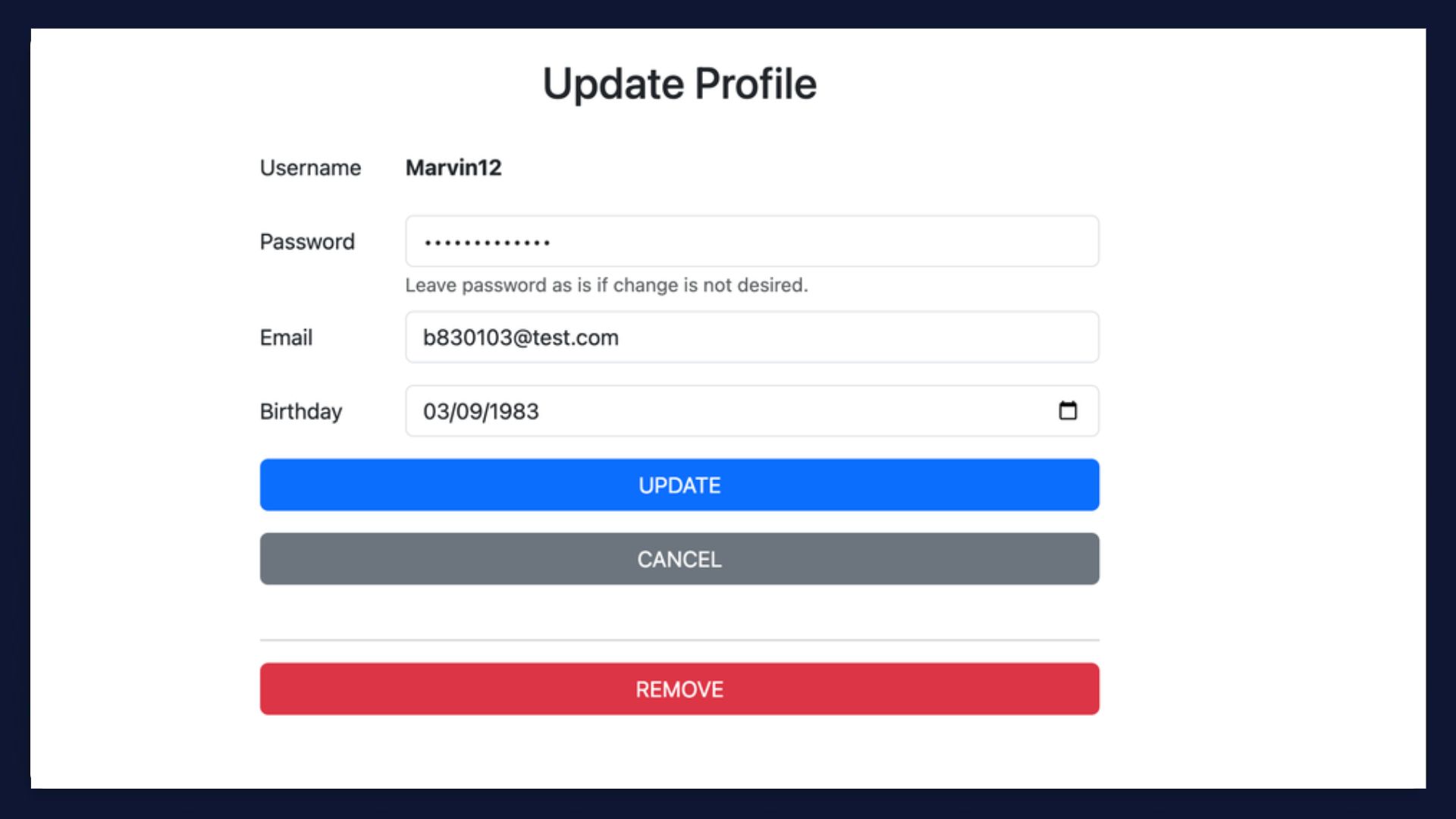
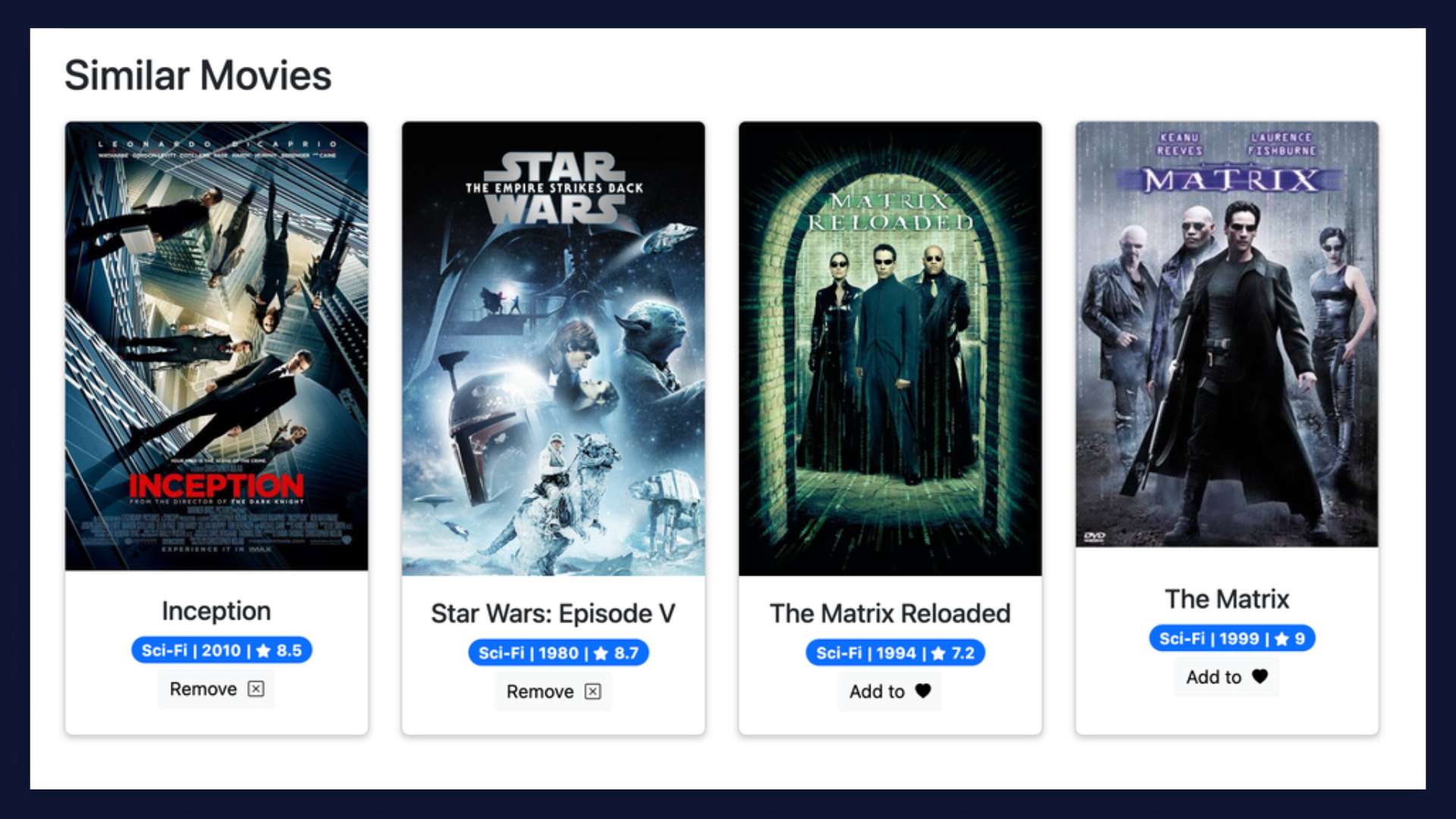
After completing the API, I built the user interface for MyFlix, a single-page, responsive application using React. Using Bootstrap, I designed a responsive interface that allows users to navigate movie selections, access detailed movie views, manage their profiles, and set their favorite movies.
1. The Build
One aim of this project was to understand the use of MVC (Model View Controller) architecture as a design pattern. To achieve this, I chose React for its speed, ease of maintenance, and good documentation. I also used Parcel to manage the build operations.
2. Create Components
Once the initial build was done, I created components for the different views and hooks to control the state. I used Axios to pull in the API I had previously created.
3. Design
I used React Bootstrap to design the pages and cards, ensuring consistent, responsive styling across all devices. Its pre-built components streamlined the development process, making the design both efficient and cohesive.
4. Final Product
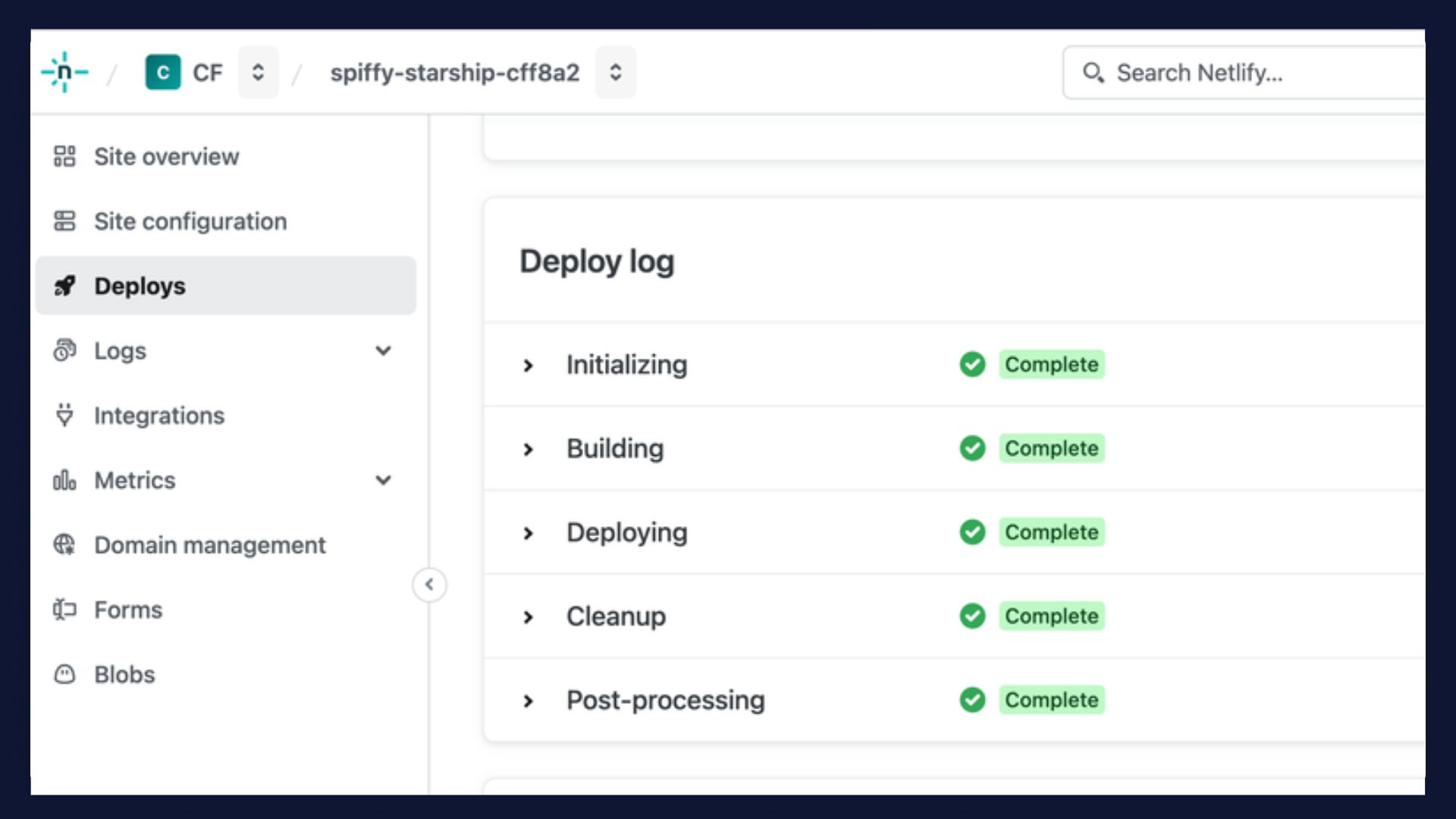
In the end, I added a search function to simplify navigation among the movie titles. After integration, I deployed and hosted the app on Netlify.
Project Feedback
As I reflect on this project, I’ve taken some time to think about what went smoothly and where I ran into challenges. In this reflection, I’ll share what worked, what didn’t, and some ideas for future improvements, along with my final thoughts on the entire experience.
What went well?
When working on the backend, I found the process quite
straightforward. Creating the database and interacting
with it using the terminal was relatively easy. Mongoose,
a tool designed for managing databases, greatly simplified
the task of defining the data structure. It provided
built-in methods that made performing CRUD
operations—creating, reading, updating, and deleting
data—much more efficient. Additionally, setting up the API
using Express was also a smooth experience.
On the frontend, I thoroughly enjoyed working with and
mastering Bootstrap, as I designed a responsive website
that was both functional, responsive and visually
appealing. Eventually, I also came to good terms with
React, which initially had a steep learning curve but
proved rewarding as I became more proficient.
What didn't go well?
In the backend, I encountered significant challenges with
authentication. Due to an unconventional setup, I couldn’t
directly access the user token to retrieve user
information. To work around this, I had to send the
information via parameters. My mentor assisted me with
this workaround and emphasized the importance of correctly
setting up the models and backend architecture to avoid
such issues in the future.
On the frontend, I struggled with state management,
particularly in passing functions through different levels
of components. Additionally, implementing the search
function from the top navigation presented difficulties. I
realized that a more comprehensive understanding of state
management and component interaction is crucial for
smoother development.
Future Steps
There are many possible ways to expand this project. One
potential enhancement is to add OAuth to the login view,
facilitating the login process by allowing users to
authenticate through third-party services like Google or
Facebook. Another update would be to implement a ‘Forgot
Password’ feature, providing users with a way to recover
their accounts easily through a token email.
Additionally, incorporating Toastify for better unobtrusive
pop-up messages could improve user feedback and overall
experience. Another interesting expansion involves fully
utilizing the director information stored in the database
used for my Angular project. Adding a director’s view card
with detailed information and a pic and a secondary view
under showcasing other movies by the same director would
enrich the app’s content.
On the UI side, introducing a dark mode option would cater
to user preferences and improve accessibility, especially
since it’s so bright. Moreover, refining the movie card
design to make it more adapt for bigger screens and
functional is another area for improvement, ensuring that
the layout and presentation are optimal.
Final Thoughts
This project has been the most challenging yet rewarding
experience in my course at CareerFoundry. Its difficulty
tested my skills and patience, pushing me to become a better
problem solver. I had to learn not only how to code but also
to understand the dependencies and packages involved, which
added another layer of complexity. I encountered numerous
issues with Parcel, the bundler I used, which often led to
frustrating errors.
I spent much more time learning React than focusing on the
backend. React, with its steep learning curve, required more
practice and a deeper understanding. The component-based
architecture, state management, and JSX syntax were all new
to me, demanding a different approach and mindset.
To complete this project, I used various resources beyond
school materials. YouTube provided helpful tutorials, though
some were outdated. ChatGPT assisted with debugging, finding
errors, and offering quick clarifications. It also explained
concepts I didn’t understand and served as a great “teacher”
as I worked independently through the course. To deepen my
knowledge, I enrolled in a Udemy course, which offered more
context and practical examples to guide me through the
challenges.
There were moments when the project felt overwhelming, and I
considered giving up. However, I found joy in crafting the
site and adding functionalities. Seeing everything come
together and work as intended was incredibly satisfying and
kept me motivated. I also enjoyed learning Bootstrap and
designing visually pleasing design. Crafting a user-centric,
attractive interface was both time-consuming and rewarding.
In the end, despite the difficulties, completing this
project has been a valuable experience. It taught me
patience, debugging, problem-solving, and the importance of
seeking external resources when needed. I look forward to
deepen my knowledge of React and Bootstrap while also
expanding my backend skills.
Video Demo
Below is a video demonstration of the project, showcasing the complete experience. You can watch the entire process, from creating a user and login page to navigating through the movie view, favorite movie view, and editing profile information.
Thank You for Viewing
We hope you enjoyed the case study.
Click the button below to view the live page or return to the main
page